Blocksatz im Internet: Ein Don’t
Technik 24. August 2008, 12:19In den letzten Wochen ist bei mehreren Diskussionen, an denen ich beteiligt war, das Thema „Blocksatz“ im Zusammenhang mit Webseiten aufgetaucht. Und jedes Mal habe ich mir gewünscht, dass ich einen Link parat hätte, der die Umstände genauer erklärt und beispielhaft zeigt, warum das so eine schlechte Idee ist. Leider habe ich einen entsprechenden Link nicht gefunden und daher versuche ich das jetzt eben mal selber zu formulieren:
Durch Blocksatz wird bewirkt, dass die Zeilen eines Textes auf beiden Seiten bündig abschließen. Um dies zu erreichen, werden die Abstände zwischen den Wörtern verändert. Normalerweise ist das auch garkeine schlechte Idee, da es bspw. in Zeitungen die Aufteilung in Spalten unterstreicht. Aber zum Blocksatz gehört noch eine andere Komponente: Silbentrennung. Wenn am Ende einer Zeile ein sehr langes Wort steht, so wird es in einem Textverarbeitungsprogramm getrennt und ein Teil auf die nächste Zeile geschrieben. Dadurch können die Abstände zwischen den Wörtern vernünftig angepasst werden und der Blocksatz bleibt erhalten.
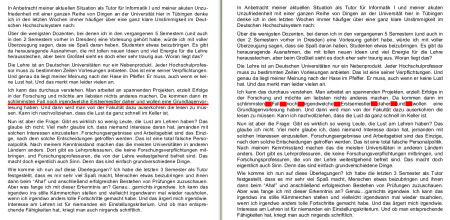
Alle mir bekannten Webbrowser sind nicht in der Lage, eine Silbentrennung durchzuführen. Das Resultat dieses Umstands ist, dass lange Wörter eben nicht getrennt werden, sondern komplett in die Zeile gequetscht werden, wodurch die Wortabstände zu klein werden, oder aber sie werden direkt in die nächste Zeile gepackt, so dass die Wortabstände viel zu groß werden. Hier mal ein Beispiel:
Auf der linken Seite ist der Text mit Silbentrennung in Open Office geschrieben. Die rechte Seite zeigt den Text in HTML gesetzt und dargestellt im Firefox, also ohne Silbentrennung. Im korrekten Blocksatz kann man wunderbar flüssig lesen, während man im falschen Blocksatz beim Lesen über viel zu große Abstände stolpert. Bei kleineren Laufweiten der Texte können diese falschen Wortabstände noch deutlich krassere Ausmaße erreichen.
Solange die Browser nicht eine einheitlich vernünftig funktionierende Silbentrennung beherrschen, gehört nach meiner Meinung der Blocksatz aus jedem Webdesign-Repertoire gestrichen, da es nicht darauf ankommt, dass der Text aus der ferne schön abgeschlossen aussieht, sondern dass man ihn gut und angenehm lesen kann. Und das ist am Monitor oft auch in gut formatierten Texten schon anstrengend genug. Das Mittel der Wahl heißt also linksbündiger Flattersatz, so wie ihn dieses Blog verwendet.

24. August 2008 um 15:19
Zwei interessante Links, die sich mit der Ursache der schlechten Darstellung von Blocksatz in Browsern beschäfitgen:
Allgemeine Infos zur Unterstützung von Silbentrennung in HTML:
http://www.stichpunkt.de/beitrag/umbruch.html
Eine Javascript-Bibliothek, die Silbentrennung in Browsern ermöglicht:
http://www.mnn.ch/hyph/silbentrennung1.html
21. September 2008 um 17:00
Irgendwo in den Weiten des Internets, gibt es einen JavaScript Thesaurus, der Silbentrennungen vornimmt.
Problem an der Geschichte: Ein Thesaurus arbeitet nicht immer korrekt und mir ist der Name des JavaScriptes entfallen.
28. Oktober 2008 um 8:25
Das mit den Trennungen ist schon seit jahrhunderten (gefühlt) des Internet so, ich kann aber nicht verstehen warum man es bis heute nicht hinbekommt einem Browser die Rechtscreibung insofern bei zu bringen das er dieses kleine Kunststück auch noch beherrscht nicht einmal wenn man eine Extension wie die „Deutsche Rechtschreibung“ in Firefox hinzuläd wird das was.
Eigentlich/Theoretisch könnten das auch die Office Packete anbieten oder nicht? Als Plug-in für Firefox und Co… (wie hieß noch gleich der eine große…I ..Ie… IE ?!)
@dan: ist dir noch der name eingefallen?